TurboGears 2¶
This tutorial assumes basic familiarity with TurboGears 2. Beginners should read the TurboGears 2 Wiki tutorial. The tutorial was developed using TurboGears 2.0b4.
First, quickstart an app using the standard approach. It doesn’t really matter what options you use, although this tutorial assumes the defaults:
$ paster quickstart myapp
Enter package name [myapp]: myapp
Do you need authentication and authorization in this project? [yes] no
ToscaWidgets is enabled by default, so you don’t need to edit any configuration.
To create a sample widget, edit myapp/controllers/root.py and add:
from tw.forms.samples import AddUserForm
test_form = AddUserForm('mytest')
In the same file, we’ll also add a new controller method movie, which passes the widget into the template. Add the following to the RootController class:
@expose('myapp.templates.movie')
def movie(self):
return dict(test_form=test_form)
We now need to create this template. Create myapp/templates/movie.html as follows:
<html xmlns:py="http://genshi.edgewall.org/" xmlns:xi="http://www.w3.org/2001/XInclude">
<xi:include href="master.html" />
<head><title>ToscaWidgets Tutorial</title></head>
<body>
<h1>Welcome to the ToscaWidgets tutorial!</h1>
${test_form()}
</body>
</html>
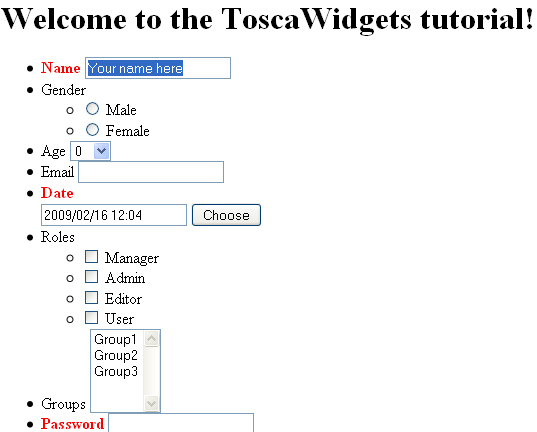
Start the app and load the /movie page; it should look like this: